
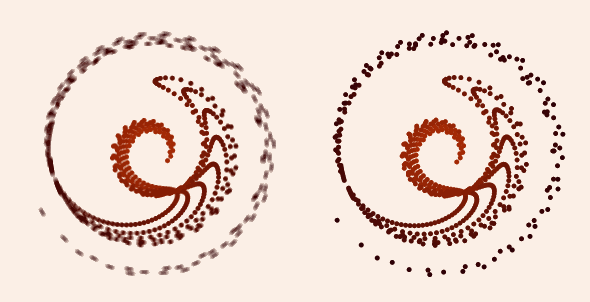
Motion blur on the left, no motion blur on the right
Any time I make an animation where things are moving quickly on the screen, I think about adding motion blur to my sketch. We’re used to seeing a trail behind fast-moving objects when watching film or video, and when we don’t see it the animation can feel jerky or just vaguely “wrong” (for more discussion, with examples, see Imaginary Institute Technical Note #7, “Fields and Cameras,” available here). Sometimes I’ve bothered to invest the time to write motion blur code yet again, sometimes I haven’t.
In my AU Library (now available in beta through this post), I’ve implemented a high-quality camera model that is super-easy to use (though it has lots of options for advanced users). One of its built-in features is motion blur. I wrote a little animation yesterday, and thought I’d add motion blur. I included the library and added three trivial lines, and it was done! Less than a minute of work and I had fully motion-blurred results that look great. After the break you can watch the animation with and without motion blur.
On the left is the version with motion blur. On the right, without motion blur. If the animations aren’t already running, just click on them to get them to go. To really see the difference, watch one of the isolated outermost dots in each version.
Here’s a skeleton for using the camera in this way. Note that the camera object takes care of saving the frames for you.
import AULibrary.*;
AUCamera Camera; // declare the global camera
void setup() {
size(...);
Camera = new AUCamera(this, 360, 5); // 360 frames, each of 5 snapshots
}
void draw() {
float time = Camera.getTime(); // get time [0, 1)
// draw the picture for this value of time
Camera.expose(); // process this snapshot
}